最近想试着在NexT Gemini主题的侧边栏加点东西(广告),花了点时间研究了一下要怎么自定义这个。
Hexo博客的基本原理是将MD页面编译成HTML网页,因此只要准备好广告的HTML代码然后找到对应模板的位置然后塞进去就好了。
关掉广告屏蔽插件再往下看比较好
申请DLsite的轮播广告
申请地址:DLsiteアフィリエイト
首先需要创建一个新的アフィリエイトID,向运营提交登载广告的网站名称和地址

经过1-2天的审核之后,会在注册邮箱里收到通知,如果顺利通过申请,就可以使用アフィリエイトID来设置自己想用的广告形式了。
设置广告展示形式
DLsite提供了两种类型的广告,图片banner和博客插件。
在这里进行设置:リンクバナー & ブログパーツ
(先关掉浏览器的广告屏蔽插件再进行设置,否则预览内容会被屏蔽掉)
图片banner

放置一个静态或动态的固定位置banner,点击后可以跳转到相应的页面
从上至下分别是广告大小、分区选择和具体跳转位置,设置好以后在下方挑选一个喜欢的模板,就可以复制对应的HTML添加到网页中了,例如下面这样:
1 | <a rel="noopener sponsored" href="https://www.dlsite.com/home/dlaf/=/aid/wsswms/url/https%3A%2F%2Fwww.dlsite.com%2Fhome%2F%3Futm_medium%3Daffiliate%26utm_campaign%3Dbnlink%26utm_content%3Dbn_pc_468_60_dojin_01.gif" target="_blank"><img src="https://www.dlsite.com/img/male/dojin/bn_pc_468_60_dojin_01.gif" alt="同人誌、同人ゲーム、同人ソフトのダウンロードショップ - DLsite" width="468" height="60" border="0" /></a> |
博客插件
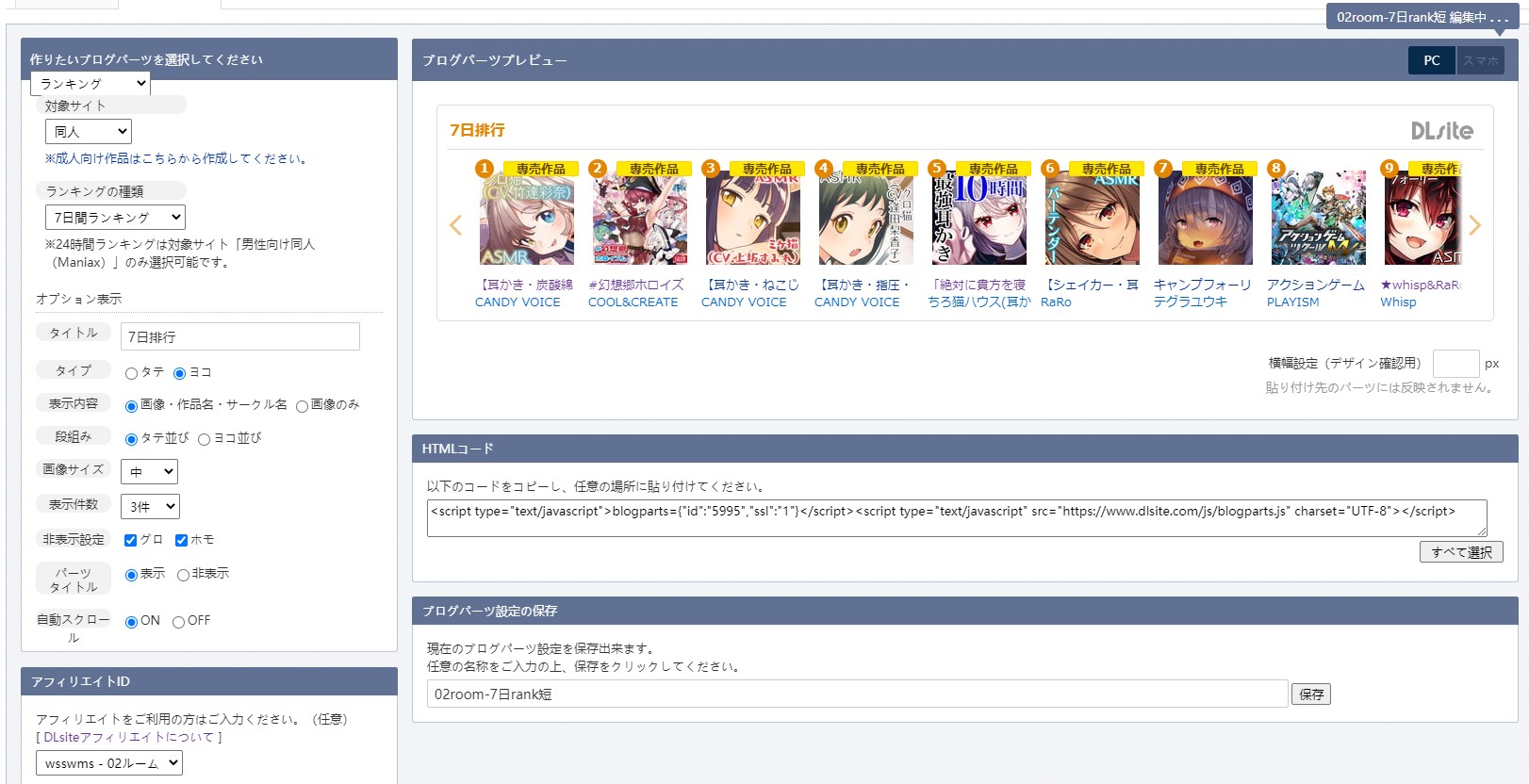
博客插件是展示一个自动更新内容的部件,一般可以展示某个分区的排行榜(就像左侧目录下方的那个一样)。

虽然DLsite有备选的8个模板,但是可以在这个界面里进行更详细的设置,包括显示内容和容器样式,右侧可以进行PC/移动端的预览,也可手动设置预览宽度。
在设置好以后,将下方的HTML代码块复制贴到网页上就行,举例如下:
1 | <script type="text/javascript">blogparts={"base":"https://www.dlsite.com/","type":"ranking","site":"home","query":{"period":"week","options":["-GRO","-MEN"]},"title":"ランキング","display":"horizontal","detail":"1","column":"v","image":"medium","count":"3","wrapper":"1","autorotate":true,"aid":"wsswms"}</script><script type="text/javascript" src="https://www.dlsite.com/js/blogparts.js" charset="UTF-8"></script> |
那么要展示的广告就准备到这里,接下来是找侧边栏在next里的模板具体位置。
设置sidebar内容
NexT Gemini的侧边栏大致分成两个部分,一部分是上面的站点名称+网站导航,放在class="header-inner"的div里。另一部分是个人信息/站点概览,放在class="sidebar"的aside里。
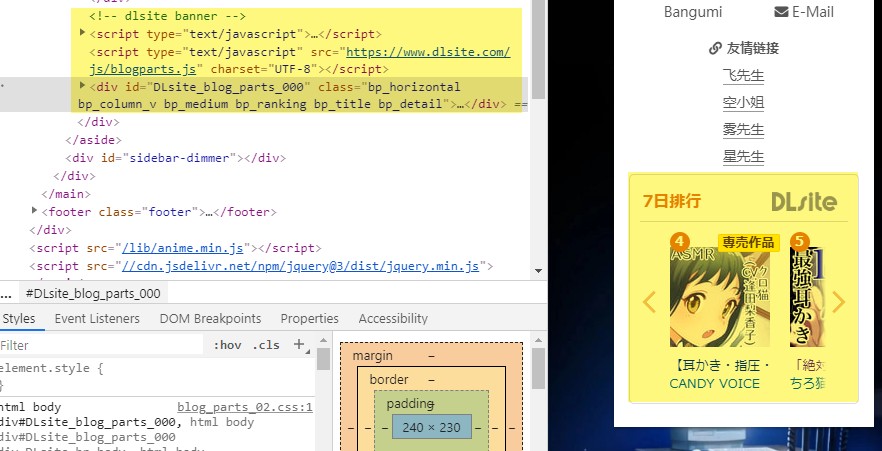
我打算放在个人信息/站点概览这个部分的最下面,经过检索,定位到模板文件\themes\next\layout\_macro\sidebar.swig这个文件。在class="sidebar-inner"这个div的最下面加上DLsite的广告代码,由于大容器的宽度是固定的,所以内部的广告容器会自适应宽度。
效果如下: